CSS Shape-Outside Playground
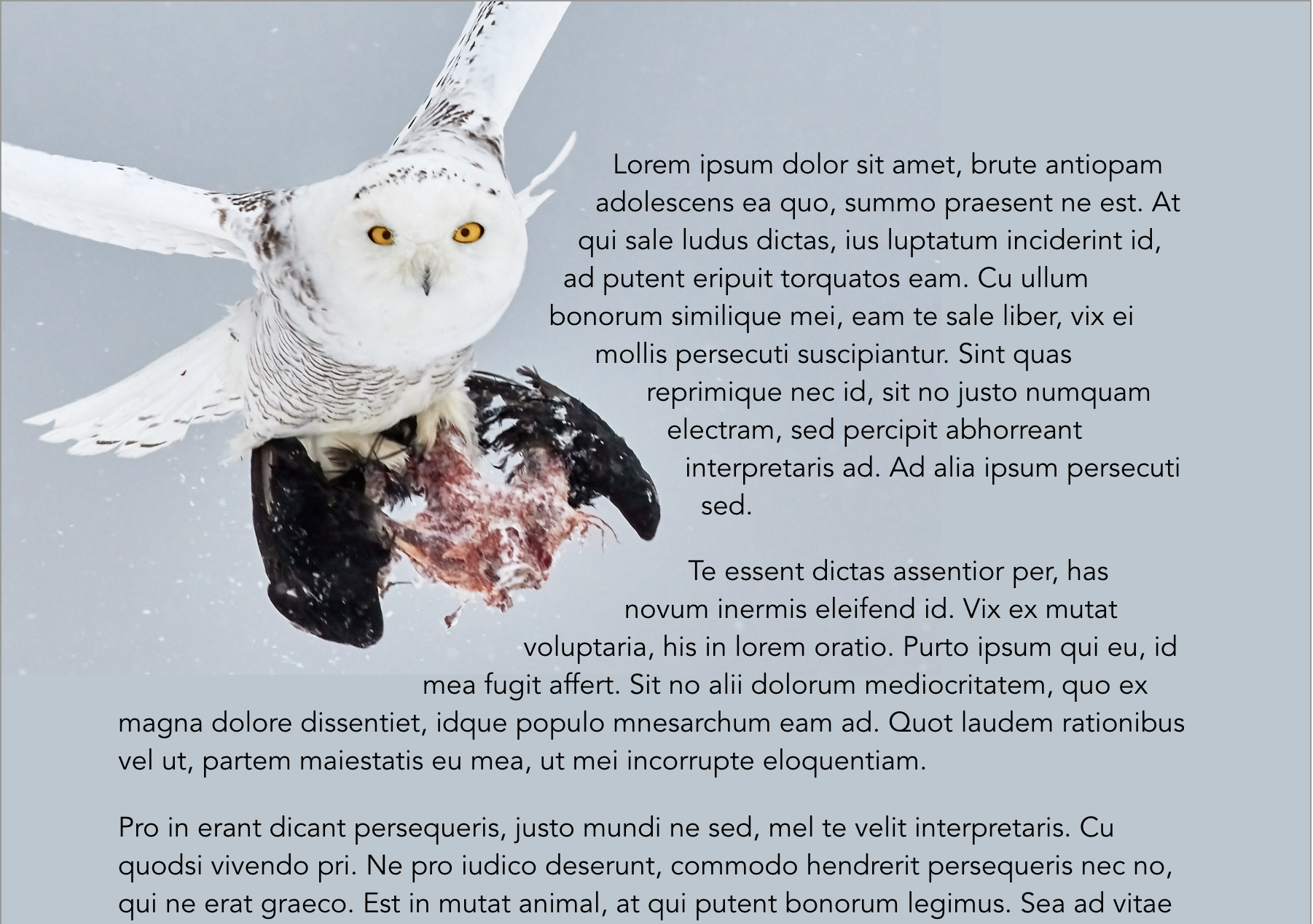
Shape-outside is a CSS property that allows a designer to change the shape of a block of text into something other than a rectangle. This opens a whole world of design and art-direction possibilities, like this:

There are many ins-and-outs of using shape-outside, both purely technical and design-wise. I hope that this playground will help you make sense of it all.
Using this Tool
You will need to be on a device with a mouse and a browser that supports shape-outside. As of June 2018 that means Chrome and Safari. In FireFox it's behind the layout.css.shape-outside.enabled flag. Edge users: please vote for this here.
To get started: click , then select its shape-outside. Click and drag to position the float and change the shape parameters.
Select an image from your file system to try placing a shape around an image.
For best results go to and change the background and text colors of the Lorem Ipsum.
Export the CSS to use it in your own project. You will need to tweak the selectors a bit as well as the links to the images.
Shape Outside 101
To get shape-outside to work you have to apply it to a floated element. You can't just stick shape-outside on a paragraph that is in normal block flow. A floated element naturally pushes text to the side, and shape-outside lets you control exactly how that text is pushed aside.
The shape-outside property describes a shape, which can be circle, ellipse, or polygon. You can also use CSS boxes like content-box. And finally you can also specify a url to an image that will be used to create the shape.
The coordinates of your shape are relative to the margin-box of the floated element, by default. You can change that by specifying the reference box you would like to use.
Dive deeper:
- MDN page on shape-outside
- Think Outside the Box with shape-outside on HackerNoon
- W3C Shapes Module 1 spec
- Caniuse page for shape-outside
About this Tool
The CSS shape-outside playground is very much in Beta. There are a number of things missing:
- Ellipse and inset shapes
- Image / url / gradient shape
- Units! Only px are supported right now (update: polygon shape now supports % units)
- Responsive design of shapes is missing
- Clip-path and mask are natural play-buddies with shape-outside so that should be added too
- The tool is not touch-friendly yet
Furthermore I want to point out that this is not a general-purpose CSS shapes design tool so there are things you can do with shape-outside that you can not do here.
Other tools:
- Bennett Feely's Clippy
- Razvan Caliman's Chrome DevTools extension for shape-outside
- FireFox Developer Tools Shape Path Editor
Thanks...
This project was built using Vue-js and depends on vue-color and flatten-js.
This page was written and styled in Cicerone (one of my other projects.)
I welcome your feedback on this tool. I'm currently working on a number of ideas for visual web-native design tools, so please get in touch if you have things to say.